
Sublime Text, Visual Studio Code et Notepad++ sont quelques uns des éditeurs de texte gratuits (Sublime Text est techniquement payant mais a une version d'évaluation avec un temps illimité). Ces éditeurs de texte sont très simples à utiliser, c'est l'une de leurs points forts. A part leur simplicité, ils offrent beaucoup d'aide au dévelopement (coloration syntaxique, code complétion, ...). Ils ont aussi beaucoup d'extensions facilement téléchargeable pour intégrer de nouvelles fonctionalités.
Visual Studio Code (VSCode) sera utilisé pour la première partie du cours.
Allez sur le site https://code.visualstudio.com/
Appuyez sur "Télécharger / Download" sur le site.
Choisissez la version correspondante à votre système d'exploitation.
Lancez le fichier .exe téléchargé en appuyant dessus.
Tapez sur "I accept the agreement" puis "Next".
Tapez sur "Create a desktop icon" et laissez les autres options par défauts puis "Next".
Tapez sur "Install".
Appuyez sur "Finish".
Quand vous lancez VSCode vous voyez la page d'accueil et 3 icônes importantes

![]() L'explorateur de fichiers : Pour voir les différents fichiers de n'importe quel projet ouvert.
L'explorateur de fichiers : Pour voir les différents fichiers de n'importe quel projet ouvert.
![]() La recherche : Pour chercher dans les différents fichiers du projet ouvert. C'est important pour les grands projets.
La recherche : Pour chercher dans les différents fichiers du projet ouvert. C'est important pour les grands projets.
![]() L'installateur d'extensions : Pour bien utiliser VSCode, on doit apprendre à installer les extensions nécessaires au développement. C'est très facile à utiliser, il suffit de taper sur l'icone puis chercher le nom de l'extension voulu, puis taper sur Installer.
L'installateur d'extensions : Pour bien utiliser VSCode, on doit apprendre à installer les extensions nécessaires au développement. C'est très facile à utiliser, il suffit de taper sur l'icone puis chercher le nom de l'extension voulu, puis taper sur Installer.
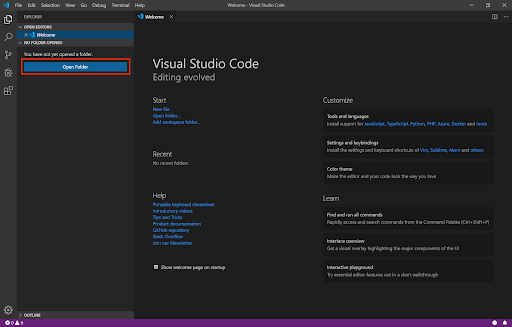
Pour ouvrir un projet, tapez sur l'explorateur de fichier puis tapez sur "Open folder" puis choisissez le répertoire de votre projet.

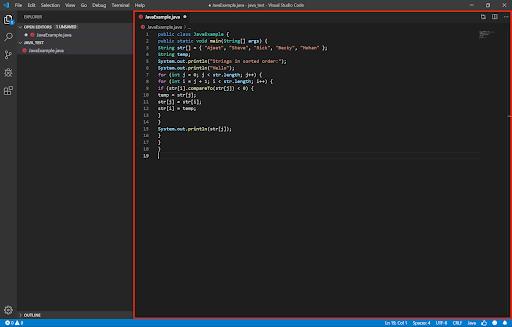
Le projet apparaît dans l'explorateur et vous pouvez taper sur n'importe quel fichier pour voir son contenu.

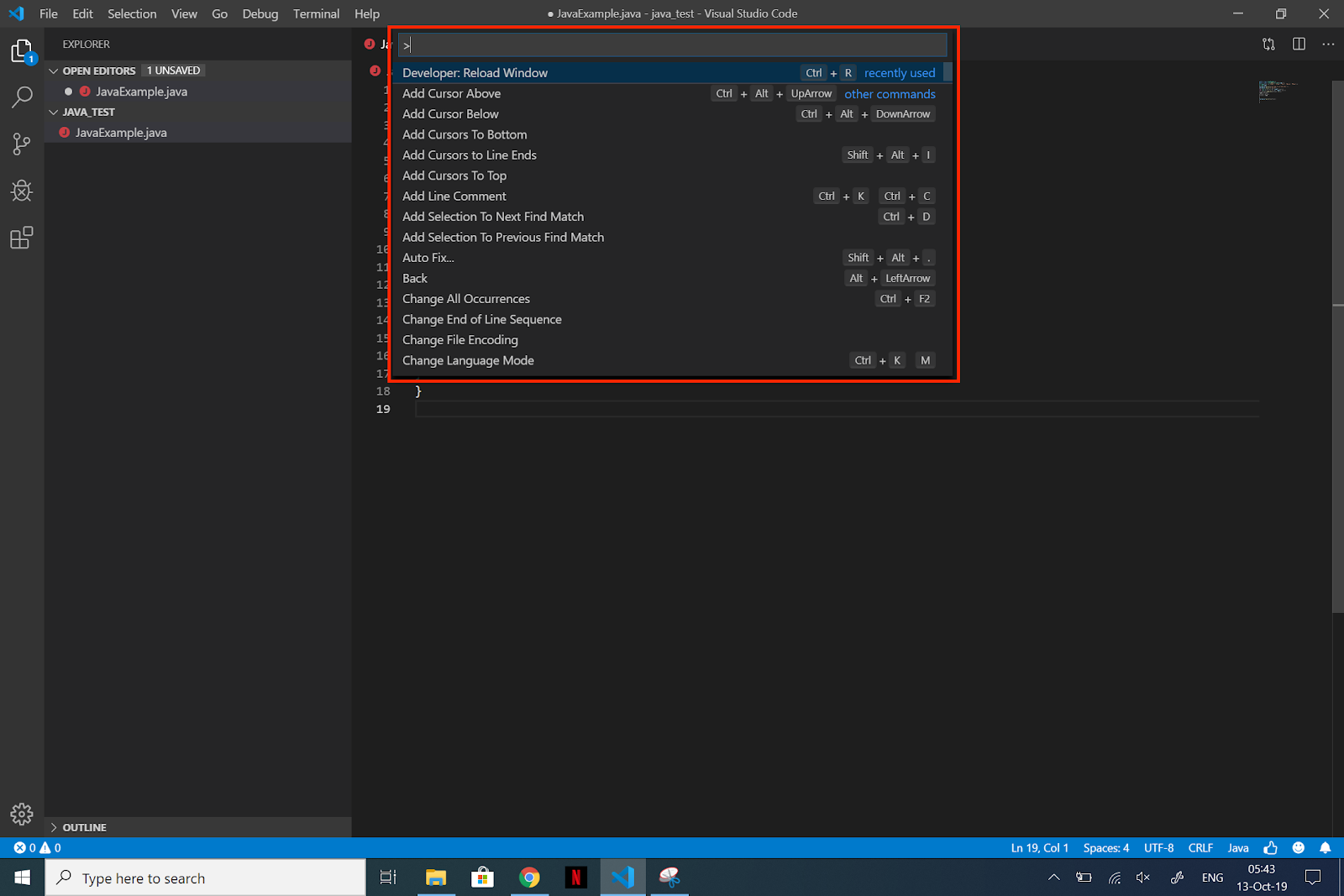
Pour accéder au différents fonctionnalités de VSCode, il suffit de taper sur "Ctrl+Shift+P" pour accéder au menu global où vous pouvez chercher la fonctionnalité que vous souhaitez.

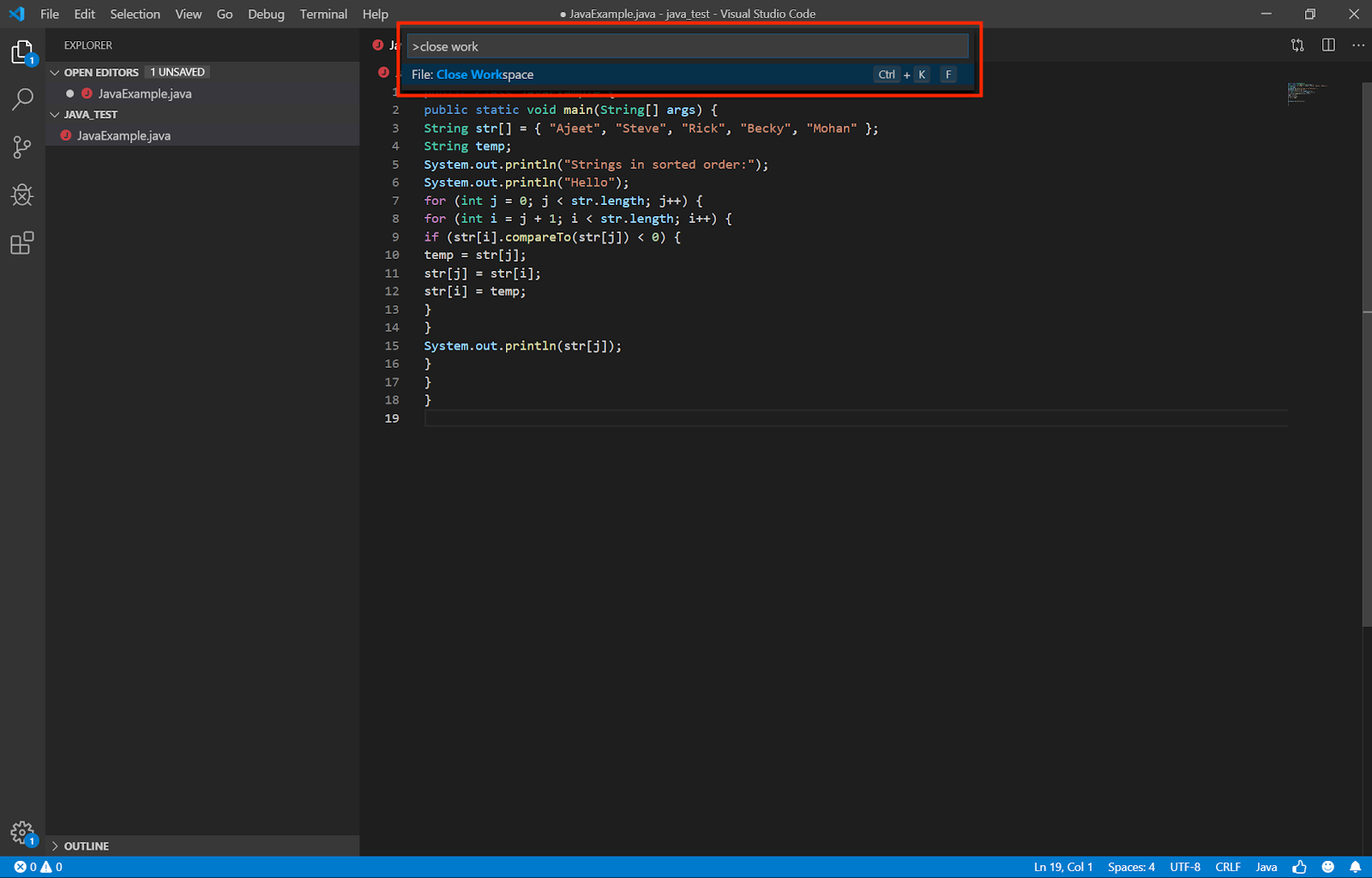
Finalement, pour fermer un projet ouvert, ouvrez le menu global "Ctrl+Shift+P", cherchez "Close workspace" et tapez la touche "Entrée". Ça ferme le projet, puis vous pouvez fermer votre fenêtre.

Si vous voulez plus d'informations sur l'utilisation de VSCode, regardez les 5 premières vidéos (Getting Started, Customize, Extensions, Code Editing et Intellisense) qui sont dans cette page : https://code.visualstudio.com/docs/getstarted/introvideos
Lancez VSCode.
Sur VSCode à gauche il y a plusieurs boutons dont un s’appelle “Extensions”(icône de plusieurs carrés).
Appuyez sur ce bouton et cherchez “Java" puis appuyez “Installer” sur le plugin “Language Support for Java (TM) by Red Hat”. Ça va prendre quelques minutes (ça dépend de votre connexion), patientez… Vous verrez le mot "Installer" quand l'installation est terminée.
Vous pouvez fermer et rouvrir VSCode ou simplement appuyez “Ctrl+Shift+P” pour ouvrir le menu global, cherchez "Reload" et appuyez "Developer: Reload Window".
Vous êtes prêt à utiliser le plugin Java pour vos projets Java.
Pour mettre en forme le code d'une classe Java (avec la bonne indentation de chaque ligne) vous pouvez taper “Ctrl+Shift+P” pour ouvrir le menu global et chercher le mot “Format Document” ou, plus simplement, vous pouvez taper "Alt+Shift+F".